【無修正54枚】外人ポルノのケツ穴でかすぎ和ロタwwwwwwwwwwwww

| 日付 | 2015-11-15T19:31:09 |
| 分類 | 三次元 |
| 画像 | 56枚 |
| 訪問数 |
潔癖症の話
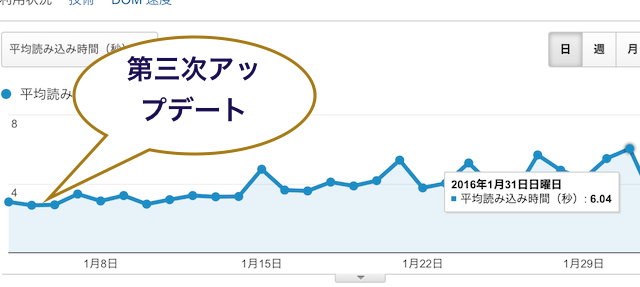
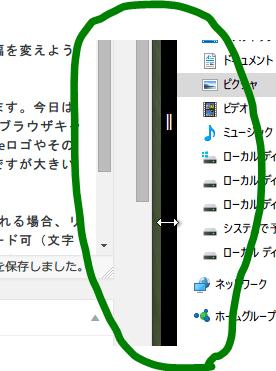
Windows10の大規模なアップグレードが施されました。再起動中カッコいい待機画面で2時間弱はかかりました。その間昏睡状態だったんですが、勝手に音声が流れて「アトジュップンデサイキドウ」とか言ってるんですね。目が覚めてしまいました。 パッと見デスクトップ外観がまぁまぁ変わりました。右クリックしたときのメニュー表示の色やウィンドウのタイトルバーの色などが付加されタスクバー右クリックメニューがブラックになり、2つのウィンドウを左右50%にした状態で幅を変えようとすると縦にわかりやすく影が付加されました。

非常に細かいところが変わってますね。エロジンも日々細かいところが変わっています。今日は一日中サイト軽量化作業に悪戦苦闘していました。例えばHTMLに<img>タグを差し込んだ状態ならブラウザキャッシュが有効になるんですが、CSSでbackgroundで読み込んだ背景画像がキャッシュされません。Erozineロゴやその右の美少女オッドアイなどが無意味に更新されてしまいます。ヘッダー部分にあるので0.01秒くらいの差ですが大きいです。
原因としてはキャッシュが有効になる条件は erozine.jp/~*.(jpg|png|gif)$ だけです。CSSから排出される場合、リファラがerozine.jp/style.cssとなるからだったんですね。そこで画像というファイルをBase64エンコード可(文字列可)という方法を考えたんですが、0.04秒くらい重くなってしまったので本末転倒でした。
それならCSS化をやめてHeaderに<img>タグでタイトルロゴを表示する方法も考えたんですが、エロジンポリシーに反していました。エロジンポリシーというのはGoogle HTML/CSS Styke Guideと同じです。 それは例えばcssを記述する際
ブロックの手前に1つスペースを置く、
ダメな例
body{
}
良い例
body {
}
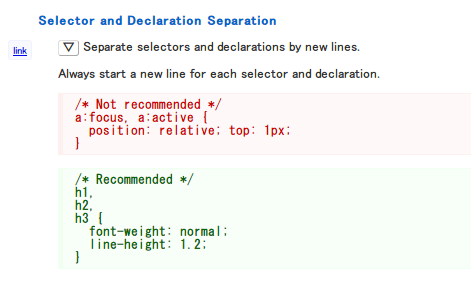
複数を同一にする際はエレメントごとに改行する
ダメな例
.list, .list a {
}
良い例
.list,
.list a {
}
インデントには必ずスペース2つを置く
ダメな例
.articles {
line-height: 30px;
} 良い例
.articles {
line-height: 30px;
}
他にもコロンの次に必ず1つスペースを置くやbackgroundなどURIを指定する時はhttp:を省くことなど、尋常じゃないくらいの細かいことが書いてあります。

そういうわけで思いついたのがHTMLにインライン化でした。直書きすればCSSから読み込まないのでキャッシュが有効になりました。
I eat a TINPO!




















My body in 精子












おっぱいなど、お尻のまがい物に過ぎないのです!























| 日付 | 2015-11-15T19:31:09 |
| 分類 | 三次元 |
| 画像 | 56枚 |
| 訪問数 |
最後までお読みいただき有難うございました
Thank you for watching until the end
Thank you for watching until the end