エロジンアップデート PHP7導入とスタイリッシュインデックス
| 日付 | 2016-01-10T12:23:49 |
| 分類 | お知らせ |
| 画像 | 7枚 |
| 訪問数 |
長々と時間をかけて12月29日に高速化しました。12月20日に終わる予定が色々と行き詰まって放置、久々に作業再開すると思い通り行って2時間で終わりました。これで充分充実したお正月が迎えられそうですました。MariaDBやNginxのconf設定は現段階で高速実現されていない(デフォルト設定と変わらない)ので詳しくは今度記事にします。
ソースコード1行、PHPテンプレート1個のAll in Oneテクノロジー
ソースコードを1行にするのは他でもやってるブログはありますし珍しくありません。HTMLを読み込むときに不要な改行や半角スペースを除去することによってコンピュータがスムーズに読み込まれます。欠点としてデザインを変更する際やバグを修正するときに、読みづらくなります。改行やスペースが付加された状態のものをバックアップすればいいんですが、1つ変えるともう片方も変えなければならないのでシッチャカメッチャカになります。
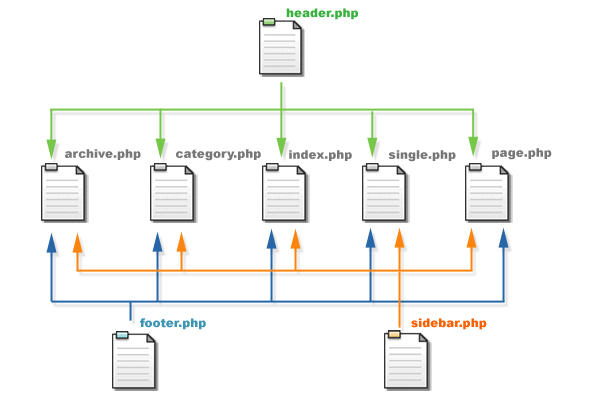
通常、ワードプレスの構造はホーム、個別記事、アーカイブに分けられていて、さらにヘッダー、サイドバー、フッター、メインコンテンツに分けられます。

エロジンでは全てのファイルを一つだけにしました。

従来のエロジン

これからのエロジン

これにより複数のPHPファイルを読み込むことなく、CPUに負荷をかけません。キャッシュも1つだけキャッシュすればいいので読み込み速度はぐーんと上がります。
これらを実現するにはプラグインとの互換性問題や、デザインバグなどで手間がかかりました。ベンチマークを測る前にあちこちページ遷移しましたが、明らかに今までより高速化されていることが実感できるほどパッパパッパと表示になりました。ただ、速さに特化したため、jQueryやコメントを外したので好評だった抜けたよ!を現在廃止しています。コメントは1つのコメントごとにデータベースをループさせるため重くなってしまいます。ブログには楽しさがなければいけませんし、何か別の方法を考案中です。
PHP7の導入

丁度アップデート作業中に嬉しいニュースが飛び交いました。PHP5.6から一気に大幅アップデートのPHP7が公式発表されました。当然ウキウキしてPHPアップデートに入りますが、セキリュティ関連でエラーが生じ4時間ほどサーバエラーになりましたが、なんとかなりました。PHP7では内部の計算式が劇的に変わり、整数がコピーされます。コピーされた整数を何度も使うことで生成を省き素早い計算ができるというシステムです。メモリ消費も最適化され、5.6からアップデートへの欠点は無く、利点だらけです。
メモリキャッシュを活用する
- CPUから見るとメモリは非常に遅いデバイス
- 現代のCPUは3GHz動作→1回につき0.3ns秒計算できる(0.0000000003秒)
- しかしメモリへのアクセスは80ns程度(0.00000008秒)
- メモリキャッシュはL1,L2,L3の3段階構造
- 高速なキャッシュほど容量が小さい
- キャッシュライン(64byte)ごとにキャッシュ
キャッシュに優しいデータ構造
- メモリ消費が少ない
- 高速なキャッシュに乗りやすい
- 近所のメモリにアクセスする頻度が多い
- L1キャッシュを利用できる
- PHP7の方がキャッシュに優しい構造になっている
新zValへの評価
- メモリアクセス関連の改善
- 真偽値型、整数型、浮き動小数点型でCoW廃止
- ポインタ参照を減らして局所参照生を上げた
Zend_String
- 文字列型の変数値の表現
- 内部的な文字列表現としても使われる
- 例:連想配列のキー
- 同じ文字列がプロセス内で共有できるようになった
- PHP5では「連想配列の配列」キーを毎回作ってた
- 同じ文字列は使い回すようにしてメモリ消費量を節約
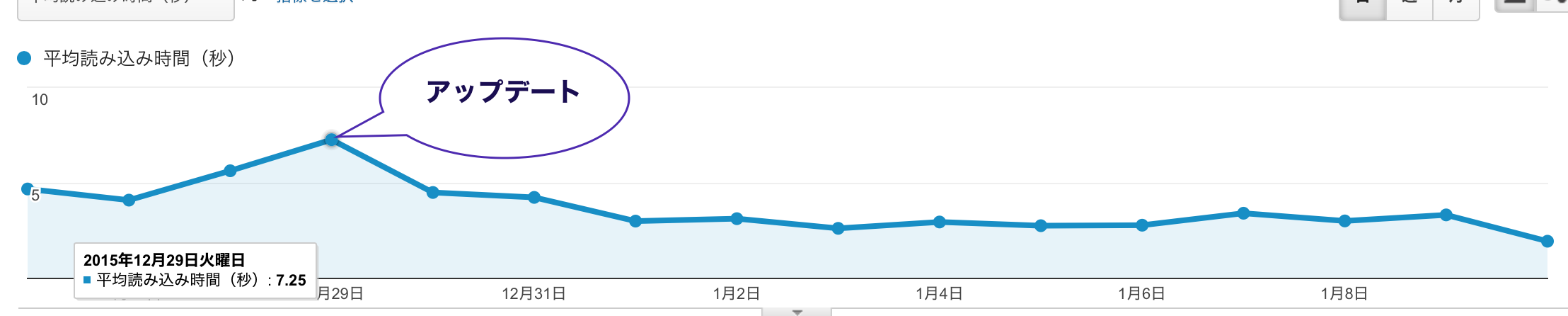
GoogleAnalyticsの読み込み速度の結果

29日からアップデート執行し、徐々に落ちていくのがわかります。超えられない2秒台の壁は下記の通り。
今後の目標
Wordpressの脱退と静的HTML化へ
いくら高速化しても意味がないと思えるくらい重いWordPressの構造を変化させるのではなく、まるごと無しにしてしまう方法を編み出しました。我々の目標はiPhoneの『設定』並みのスムーズなページ遷移です。あらかじめ用意されたコンテンツを右から左へ受け流すようなスムーズさ。ブラウザの『戻る』と同じくらい次のページが読み込まれるようなのを目指しています。
WordPressというのは記事を作成しやすくするためだけのツールに過ぎません。本来ブログというのはPHPとMySQLで成り立ちます。
WordPressが重いのは無駄に多いデータベースへの接続です。
例えば今いる個別記事ページを表示するには、このURLと一致するIDの行を取得すれば済む話です。しかしWordPressでは、このページを表示するのにまず、全ての記事一覧をループ検索しています。さらに別のテーブルからカテゴリやタグを検索し取得しています。さらに関連記事を表示するために再びその記事のカテゴリから関連する記事を二重ループさせています。
このような無駄がある分、データベース接続でCPUへの負荷がかかり重くなってしまいます。Nginxリバースプロキシを要いればある程度飽和されますが、キャッシュを削除しなければ記事更新ができません。つまり1日に1回以上は記事を更新するので、結局のところ負荷がかかってしまいます。
そこで今後の我々の課題はOnePhp計画です。1Pと呼称します。
1Pはまず、ルートディレクトリ/var/www/html/index.phpを作成。
Nginx.conf設定でPHPへのアクセスを自分のパソコンのみに制限。
index.phpはPDOを使ってデータベースに1度だけアクセスし、全ての記事コンテンツを取得し、トップページに記事20個、残りはページごとに20個づつのあらかじめ用意されたHTMLテンプレートに沿ってindex.html、page-x.htmlファイルを生成。記事が見つからない場合の404.htmlも生成。
階層(カテゴリ)ごとにフォルダを生成しその中に各記事コンテンツのディレクトリ+index.htmlを生成
例
/var/www/html/category/kijititle/index.html
実際
http://erozine.jp/category/kijititle
これで誰かがerozine.jpに訪れると、すでに生成されたindex.htmlだけ読み込むのでサーバの負担はそのHTMLファイルの容量(20kb)で済みます。エロジンへ実用化は来年になりそうです。また、次回アップデート時はエロジンデザインを一掃変えてみようと思います。
余談
SEO的に通常、インデックスページの記事タイトルにはH2タグが実用的なんですが、H3にするとアクセス数がぐーんと上がりました。また、記事ページの記事タイトルやページタイトルなどに含まれるH1タグとheadのTITLEタグを同じに統一するとアクセス数がぐーんと上がりました。Hタグは奥深く、諸説がさまざまですが実際にいろいろ試してみて、1ヶ月ほど変化を期待するのが一番です。
| 日付 | 2016-01-10T12:23:49 |
| 分類 | お知らせ |
| 画像 | 7枚 |
| 訪問数 |
Thank you for watching until the end










