English Study

| 日付 | 2016-02-21T20:49:16 |
| 分類 | ヘッドライン |
| 画像 | 107枚 |
| 訪問数 |
Erozine site manager of Mametarou is a Study English. buy New Horizon, but was one failure.
英語の教科書を購入して失敗した点が一つありました、教科書なので答えが記されてないんですね。序盤ならまだしも後半からかなり難しい文書になってくるので、さっぱりわかりません。人生で初めて先生が近くに居て欲しいと思いました。次回からは教師用の解説付き教科書を買うことにします。教科書用の教師を持っていれば、将来セミナーとか開いて女子中学生を対象に一緒に教育していきたいと思っています。
Lesson 1 Warm Up, A speech and a Game.
Show and Tell
予習。次の文章を発声しましょう。テキストをマウスオーバーすると和訳が表示されます

This is a picture of Wahington, D.C
There are thousands of cherry trees there.
Japan gave the trees to the United States
in 1912 as a gift of friendship.
Too me,
their blossoms look like snow when they fall.
Washington, D.C. is now
the most famous city in the United States for cherry blossoms.
Every year, many people go to see them.
Thank you.
blossoms = 花
thousand = 1000
their = それらの
fall = 落ちる
gave = giveの過去形
Jigsaw Reading
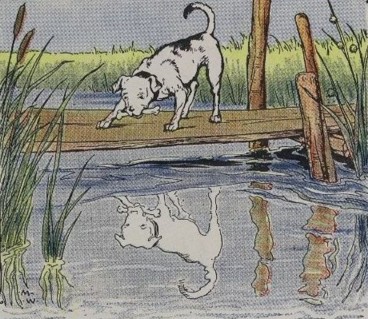
次の文は並び替えると1つの物語になります。正しい順になるようにマウスドラッグして並び替えましょう。スマホだとドロップできないので答えボタンをタップして正解したか照らし合わせましょう。 ヒント:犬は何に向かって吠えたでしょうか。

- One sunny day, a dog was walking along the river.
- He wanted the bigger bone, so he barked at the other dog.
- When he looked into the river, there was another dog.
- He had a bone in his mouth.
- That bone looked bigger.
- The other dog also had a bone.
- Then, his bone fell into the river.
正解!!
He had a bone in his mouth.
When he looked into the river, there was another dog.
The other dog also had a bone.
That bone looked bigger.
He wanted the bigger bone, so he barked at the other dog.
Sign Language
和訳しましょう
Dont miss it! The West Theater group is coming to Japan. This group is loved by many people. Their musicals are performed in sign language. Their new story is written for the young. Tickets are sold online.
is written BE動詞+過去分詞 書かれている
is ing BE動詞+現在進行形 されている
受け身
次の英文を正しく並び替えなさい
その歌は若い人々に好かれています。- young
- is
- song
- by
- the
- liked
- people
- is
- used
- over
- world
- the
- english
- all
これらの写真は子供たちによって撮られた。
- children
- the
- pictures
- by
- These
- were
- taken
ぼくは女子小学生を見て興奮しました
- excited
- was
- to
- see
- girls
- the
- I
- young

Google検索向上のための新しいHTML記述AMP(Accelerated Mobile Pages)
Search Console画面に新たな項目が追加されました。MicrodataのようなHTML言語に特定のタグを記述することでスマホレスポンシブに限り、軽量化とコンテンツページの見やすさをひと目でわかりやすくするためのものです。 やり方は結構簡単で奇抜ですね。 HTML4からHTML5にするには <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> から <!DOCTYPE html> のような感じでした。
今回もこのように
<html lang="ja">
を<html ⚡>
みたいなことをします。おそらくiPhoneなどでは<html ?>に見えてしまいますが、?の部分はイナズマの絵文字です。公式リファレンスでは <html amp>でも可と書かれています。
Required mark-up
AMP HTML documents MUST:
Start with the doctype .
Contain a top-level <html ⚡> tag (<html amp> is accepted as well).
やり方は簡単と述べましたが色々修正しなおさなければならない箇所がいくつか出てきていますので、エロジンでの実施は未定です。例えばCSSはインライン化が不可になったり、JSファイルにも制限が付きおそらくGoogleAnalyticsは不可能となるかもしれません。ただ新しいことにどんどん取り組んでいかないと、1年であっという間に他に抜かされてしまいますので開発環境サーバで試行錯誤していきたいと思っています。おそらくAMPはアダルト対象外だと思うんですが。
また、次世代プロトコルHTTP/2などにも色々手を加えていますが、エロジンでの実装はなかなか難しい見通しです。ただ、アダルトサイトで最新APIを取り入れているサイトは極めてごく一部の希少だと思うので、早く実装したい所です。また、何度もアップデート記事で言っている完全静的化Wordpress脱退計画は順調に進んでいます。上記で述べた全てが実現できれば、アダルト史上最速のブログとなります。
美しきガイジンのマンポコセックス


動画は削除されていました
素人笑顔満点のオナニー



動画は削除されていました
[100枚]そういえば保存した性欲を仄めかす画像




































































































| 日付 | 2016-02-21T20:49:16 |
| 分類 | ヘッドライン |
| 画像 | 107枚 |
| 訪問数 |
Thank you for watching until the end













