エロジンアップデーツ

| 日付 | 2018-01-31T15:10:00 |
| 分類 | お知らせ |
| 画像 | 1枚 |
| 訪問数 |
ここ2か月間ほど更新がおぼろげになっていたのは、PUBGを再開したのが理由ではなく、新サーバ移行していたからです。
すべてを白紙の0から組み立てなおしました。デザインはもちろん、管理画面からファイルディスクデータベース、IPSec通信やロードバランサーなど極めて高度な技術を徹底して、ゆっくりじっくり慎重に仕上げていたのです。2017年12月から開発していたので、年内には完成させる意気込みだったのでしたが、やはりAMPモードでせんずりをこきながら手こずりました。
特に面倒だったのが抜けた萎えたのボタン。ラジオボタンでどちらか選んで投稿するなんて2度手間のかかるのは古いので1タップで送信できるようにするには、AMPモードではいちいち二つのボタンにそれぞれFormタグを書けなければなりません。
そういうことになると、画像の下に表示された△0のボタンは画像があるごとにFormタグを追加しなくてはなりません。記事本文をフォームタグで囲むなんてあり得ないですし、これはさすがに断念しました。AMPでは画像に評価ができません。
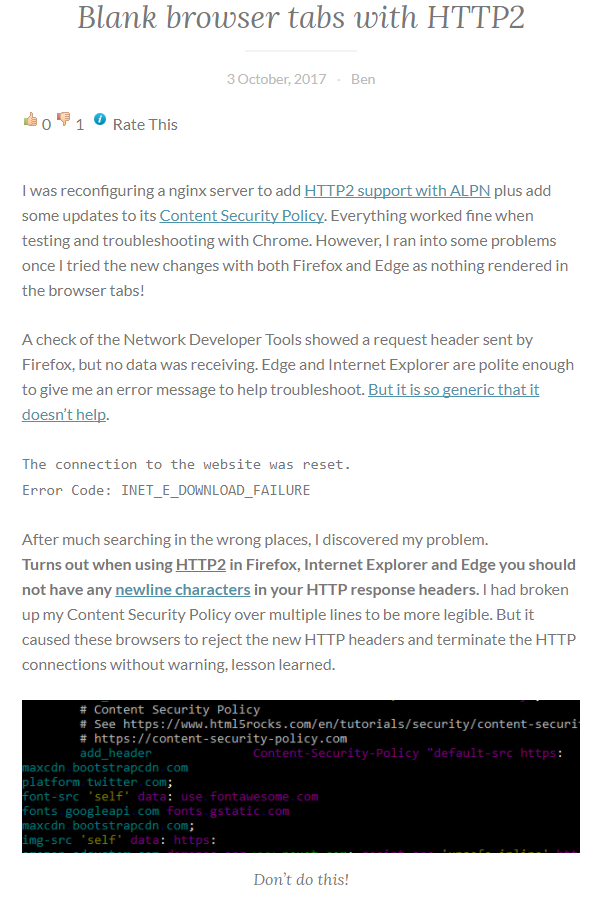
また、1月31日サーバ移行完了してから1時間弱、IEやSafariなどで見れない状態が続きました。HTTP2を取り除くと見れるようになったので、Opensslのバージョンかと思ったのですが、1.0.2[a-z]でもできませんでした。いろいろ./configオプションをいじってたのですが、やはりHTTP2を追加すると見れないのでその日はHTTP2を外した状態で眠りました。
起きてからも何故できないのか考え、『Nginx http2 INET_E_DOWNLOAD_FAILURE』というIEにのみ表示されるエラーコードを付加して検索すると見事解決策が見つかりました。

このイングリッシュによれば、HTTP2ヘッダーに改行してはいけないということです。Content Security Policy (CSP)は長いので見やすいよう沢山改行していたのが仇となりました。こんなつまらないことで1日も悩まされるなんて、PUBGで5回TKされたほうがマシな感じがしました。
大きな変更点はあまり見られず、デザインも0から作った割には前作をインスパイアーにオマージュしたので毛が一本生えた程度ですが、内部構成、管理画面はかなり変わっていますので、前回まで記事更新に3度手間をかけていたのを1手間に改良したので、更新しやすくなり、たくさん更新していきたいと思います。
主な改良点
大前提としてエロジンは自動車のエンジンのように、高速で表示されるエロサイトという目的で作られました。ということでWEB上で高速に表示されるためにはどうすればいいか考えます。それは何もしないということです。
つまりサイトが表示される時に無駄な計算をせず、そのまま作ってある状態のテキストを置いておくだけという単純な仕組みを提案しました。ブログというのはタイトルや本文、タグなどのテキスト(HTML)を投稿した日付の順番に、1つのページに30件表示されるのが一般的です。
最初のトップページhttps://erozine.jpに30件の記事を投稿順に置きます。そして全記事数/30を1ページごとに小数点繰り上げで分割します。例えば全記事数が60件だった場合、全部で2ページあれば十分ですが62件だった場合、30で割ると2.0666と無理数整数になりません。3ページ必要なので小数点は切り上げなければなりません。切り上げるのに適したモジュールが用意されていますが原始的な方法を使ったほうがパフォーマンスが上昇するのでこのようにします。
正の数で割り算切り捨てすれば
10//3 = 3
となります。
これを負の数にすることによって逆に繰り上げられるという仕組みです、あとはマイナスをまたつけてプラスに戻すだけ-(-10//3) = 4
これによって全ページ数を算出することができました。エロジンでは1600件ほどなので62件くらいとなりました。
ユーザーが2ページ目にアクセスしたとき、日付順から30件スキップした31件目から60件目までを表示させれば、インデックスページは完成です。ここでようやく動的な計算をしていますが、ページだけなので大した処理はしてません。
静的に表示すれば確かに軽量にできますが、後から追加されるコメントや評価などを更新するためにHTMLを都度変更していかなければなりません。例えばYouTubeの動画にコメントすると即時反映されページを更新するとコメントは追加されたままです。静的なサイトでは何かしらイベントを起こさないと反映されません。コメント投稿時にHTML更新するということを考えましたが、Nginxファイルキャッシュによってキャッシュ情報に相違が生じるとエラーを起こしてしまうので断念しました。臨時対処法としてCronTabで12時間ごとに自動更新させています。
本題の改良点は、このCronTabで自動実行のプログラムは、実行するごとに全記事のHTMLファイルを生成するというところにあります。画像に△0の評価ボタンを付けてしまったため、全記事の本文から画像タグ<imgのsrcURLを抽出して、そのURLに与えられた評価を別データベースで取得するという極めて面倒な作業をしています。
posts = list(db.posts.find())
for post in posts:
post['content'] = re.sub(r'<img ([^>]*)src="([^"]+)"([^>]+)>', appendVote, post['content'])
def appendVote(m):
1行目:データベースから全ての記事を配列にして変数postsに格納
2行目:全ての記事を1記事としてループ、つまりpostにはposts[0]最初の記事が入っている
3行目:post['content']は記事本文のことで、それをappendVote関数に置換する。
5行目:置換関数、変数mには記事本文の中に入っている<imgタグの後方参照を取得できる。例えば記事本文にlt;img class="imgs" src="https://aa.jpg" alt="a">がある場合、m.group(1)には『class="imgs" 』が入っている。

| 日付 | 2018-01-31T15:10:00 |
| 分類 | お知らせ |
| 画像 | 1枚 |
| 訪問数 |
Thank you for watching until the end










